社内で色覚ワークショップを開催した話
この記事は「ニフティグループ Advent Calendar 2023」 24日目の記事です。
はじめに
こんにちは!ニフティライフスタイル株式会社で「ニフティ不動産」賃貸物件検索アプリの企画をしているnokiyu_oOです。
今回、私は「普段の業務に活きる 色覚特性・見えづらさの知識」のタイトルでワークショップを社内開催したことについて書いていきます。
当初想定していた以上に多くの方に参加していただき好評だったので、実施した内容や反響などを詳しくご紹介します!
目次
そもそも色覚特性・見えづらさとは?
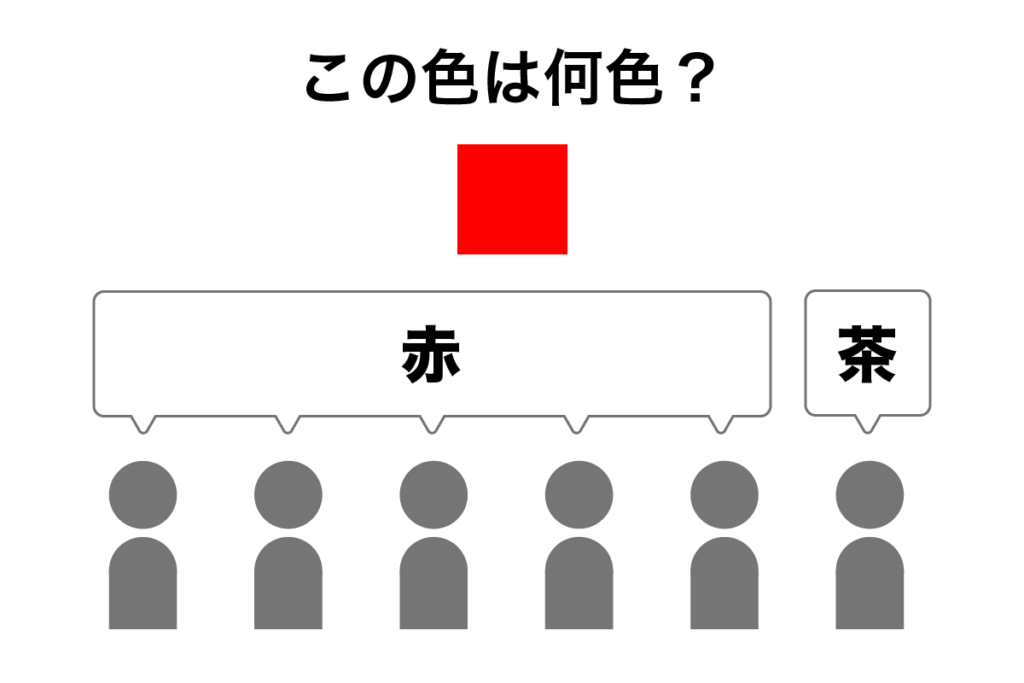
色覚特性とは、「色を識別する細胞の欠損や機能不全により、色の認識・識別が多数派と違う状態となっていること」を指します。

例えば、多数派が赤だと思っている色を茶色だと認識するような状態です。
色覚特性は「色覚障害」「色弱」「色盲」「色覚異常」と呼ばれることもあり、こちらの呼び方であれば聞き覚えのある方もいるかもしれません(※現在は特に「色盲」「色覚異常」は誤解や差別を招く可能性があるとして使われなくなってきています)。
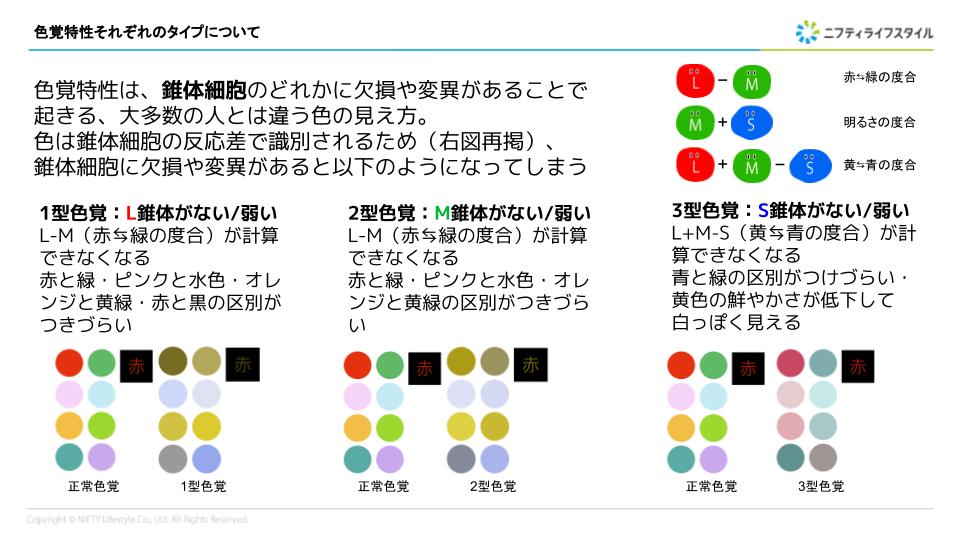
色覚特性を持つ人は、日本人の場合、男性の20人に1人・女性の500人に1人程度の割合で存在します。人により程度やタイプが異なり、一口に色覚特性を持つ人と言っても見え方が同じとは限りません。タイプは1型色覚・2型色覚・3型色覚の3種があり、それぞれ見分けづらい色が異なっています。

また、先天的なものである色覚特性以外に、後天的に発生する見えづらさというものも存在します。具体的には
- 加齢に伴う色の認識低下
- 老眼
- 白内障・緑内障
などです。このような症状により、色の区別がつきづらくなったり、対象物がよく見えなくなったりします。
特に「加齢に伴う色の認識低下」「老眼」は年齢を重ねると必ず発生するため、色覚特性を持つ人と後天的な見えづらさを持つ人の人数を推定して合計すると、なかなかの数になることがわかります。
私はアプリのUIデザインなど見た目の部分を担当しており、身近には色覚特性を持った家族がいます。以前から「自分の担当しているアプリは本当に万人に使いやすいのか」ということが気になっていました。
そんな時に知ったのが、色彩検定のUC級(ユニバーサルカラー級)です。この試験に合格するには、色覚特性はもちろんのこと、後天的な見えづらさについての基礎知識、色覚特性や見えづらさに対応する方法など幅広い知識が求められます。体系的に学べる良いきっかけだと思ったので、UC級合格程度の知識をつけることを目指して本格的に勉強を進め、無事に合格することができました。
そして勉強を進める中で、「これはUIデザインをするかどうかにかかわらず、全ての人に役立つ知識なのでは」と感じるようになり、社内でのワークショップ開催に至った次第です。
ワークショップの進め方
この章では、どのようにワークショップを進めたかを紹介します。
方式
Google Meetを使用してオンライン/オフライン問わず参加できるようにしました。ありがたいことに口コミで広まって複数回開催することになったので、結果的にオンライン開催の回もオフライン開催の回もありました。
ワークショップ内にグループワークを含んでいたこともあり、1回あたり4〜8人程度での実施がちょうど良い感じでした。
講義パート
講義パートは、
- 色覚特性って何?
- 色が見える仕組み
- 色覚特性 それぞれのタイプについて
- 色覚特性以外の見えづらさ(後天色覚異常など)について
- 色覚特性を体感してみよう
という章立てで説明しました!
特に工夫したのは、「色覚特性を体感してみよう」のパートです。当事者でない方・身近に色覚特性を持った人がいない方にとって、色覚特性を持つ人の見え方は説明されてもイメージしづらいだろうと思いました。
そこで、社内サービスの中のアイコンやバナーなどをシミュレーションソフトにかけた画像を説明に組み込みました(1型色覚の見え方としてシミュレートしました)。ソフトを使うと、色覚特性を持つ人が混同しやすい色同士が近い色で表現されるため、本来は違う色なのに同じような色に見えてしまっている部分がよくわかります。

例えば「ニフティ温泉」のアプリアイコンは赤い温泉マークと黒い虫眼鏡で構成されていますが、色覚特性を持つ人には赤と黒が区別しづらく、同化して見える可能性があることがわかります(※)。
実際のワークショップでは、上に挙げた例よりも更に多くの社内サービスのパーツをシミュレーションソフトにかけた画像を見せていました。「この色とこの色は同じような色に見えるんだ…!」「これ作ったのは自分だけど変えた方がいいかも…」などと身近な例を通して実感していただき、対応の重要度を理解していただけたように思います。
※色の組み合わせとしては一部の方にとって見分けづらいものでしたが、このロゴは2色に分けられたそれぞれが機能を持つようなものではなく、印象や雰囲気を出すことを目的としたパーツなのでデザインとしては問題ありません(色彩検定では「情緒的役割を持つデザイン」と呼びます)。例えばクリスマスのLPデザインをする際に、クリスマスカラーの赤と緑を使いたいとします。この2色は1型・2型の色覚特性を持つ人には区別しづらい色です。文字を読み取る・押すという機能的な役割を持つボタンにこれらの色を使い緑背景・赤字になってしまっていると、機能的な役割を満たさなくなってしまうのでNGです。しかし、そういった機能がなく印象の演出的な役割のみを持つもの(例えばヘッダー画像など)には赤と緑が使われていても問題ありません(この投稿はクリスマスイブのものなのでタイムリーな例にしてみました!)。
実践パート
色覚特性・見えづらさを持つ人のことを考えた上で、どのような色使い・デザインにすると万人が使いやすくなるのかを紹介しました。
具体的には
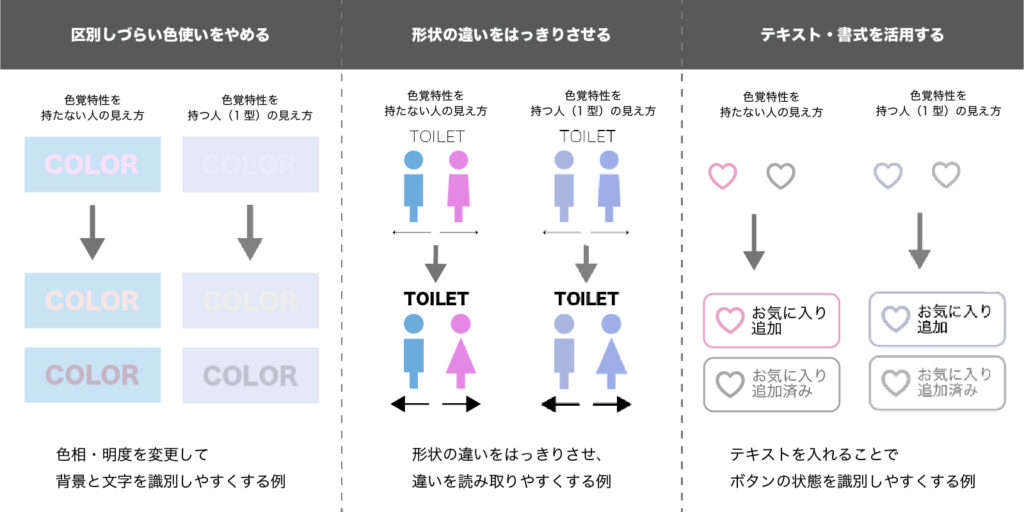
- 区別しづらい色使いをやめる
- 形状の違いをはっきりさせる
- テキスト・書式を活用する
の3点をお伝えしました。

まず、色覚特性や見えづらさを持つ人のためには、区別しづらい色使いを見直してみることが大切です。色の意味合い・イメージ等も含めるとどうしても色が変えられない!という場合には、区別しづらい色同士に少し明度差や色相差をつけたり、縁取り(セパレーションカラー)を使って視認性を高めたりする方法をお伝えしました
(ちなみに区別しづらい色同士を覚えるのは大変なので、シミュレーションソフトを使うのが確実です)
また、区別を容易にするために、色だけでなく形状の差を使うこともできます。
例えば上の画像では男性用トイレと女性用トイレのマークの形状が似ていて色で区別するしかない状態ですが、この2色の区別がつきづらい色覚特性を持つ人もいます。
改善例では形状に大きな差をつけることで、色覚特性を持つ人でも男性用トイレ・女性用トイレを識別しやすくなります。更に、矢印や文字を太くすることも視認性の向上につながります。
テキストや書式の活用も視認性・わかりやすさの向上につながります。
例えばお気に入り登録など、状態に応じてボタンの色が変わるUIはよくありますが、前後の色が区別しづらい色同士だった場合にはどのような状態なのかわからない人が出てきます。
その場合、色や形状の工夫以外に、「お気に入り追加」「お気に入り済み」などボタンの状態や行う動作を表すテキストを併記することも有効な手段として考えられます。
ワークショップではこういった対応方法を紹介し、改善前と改善後で見やすくなっていることを実感してもらいました。事前にスマホにシミュレーションソフトを入れておいてもらったので、ソフトを通して色覚特性を持つ人にとっての見え方が大きく変わっていることを手元で体感してもらえたのも良かったと思います。
また、対応がうまくいっているかどうかのチェックには以下のような方法をとると良いこともお伝えしました。
- チェックしたい対象を白黒にして明度差をチェックする(明度差があれば万人が識別しやすくなるため)
- シミュレーションソフトを使う
- Chromatic Vision Simulator
- 色のシミュレータ
- Adobe Illustrator・Photoshopの校正機能
- 「表示」>「校正設定」>「P型(1型)色覚」「D型(2型)色覚」
- 当事者に確認してもらう(できれば実際に対象物を見る環境で)
グループワーク
参加者に基礎知識と実践方法を学んでもらったところで、手を動かしてもらいました。お題は「Webページを誰にでも使いやすい形にしてみよう」です。
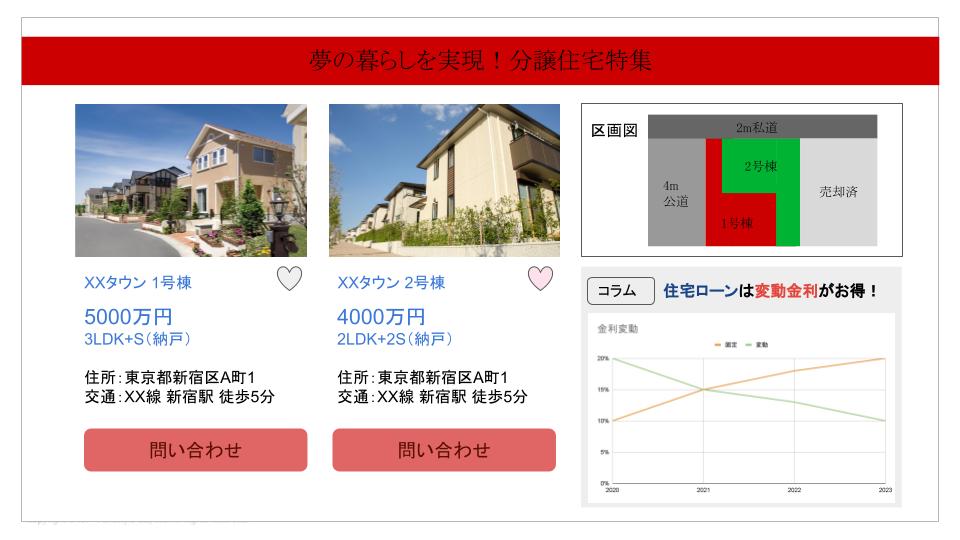
この課題では、架空の物件が表示されている架空のサイトの1ページを作成して配布しました。

このページには色覚特性・見えづらさへの対応的に改善の余地がある色使い・デザインの例を詰め込んでいます。
今まで学んだことを踏まえて、どこをどう直すと良さそうかグループで議論した上で修正案を作成してもらいました(全員が自分のPCで作業できるよう、WebページのデザインはPowerPoint/Googleスライドで作っています!)。参加者はシミュレーションソフトや講義内容の資料を見つつ、たくさん意見を出し合って作業していました。
各グループの作例と気づいた点・工夫した点を発表してもらう時間では、課題と思う点が同じでもグループによって対処方法が異なっていたりして、主催としても非常に興味深い作例が多かったです。
最後にワークショップ全体に対する質問タイムを設け、ワークショップは終了。トータルで1時間半程度でした。
やってよかったこと
参加者が想定していたよりも多く、職種が幅広かったことが嬉しかったです。ワークショップには合計で20名が参加してくれました。自分と同じような仕事をしている企画メンバーだけでなく、エンジニアや人事総務部のメンバー、デザイナーとして参画していただいている外部委託の方々も参加してくれました。このワークショップの内容はUIデザインだけでなく資料や掲示物の作成など幅広い業務に活かせると思っていたため、様々な立ち位置の方が来てくれたことがありがたかったです。
また、このワークショップきっかけで色覚特性を持つ当事者が名乗り出てくれて、「こういう場合に困ることがあるので資料にこの例も載せてください!」と実体験を交えたレビューをしてもらえたのもありがたいことでした。
自身の見えづらさをオープンにするかどうかはもちろん個人の判断によると思いますが、こういったワークショップで職場の理解が進むことで言い出しやすくなり、作ったデザインを当事者の目でも確認してもらいやすい環境になるのは良いことだなと思っています。
これからやっていきたいこと
色覚特性・見えづらさの知識を更に広め、それらに対応することを社内のスタンダードなルールにしていきたいです。
色彩検定UC級の勉強を経て、私個人としては、資料や仕様の作成時に「万人に見やすいデザインになっているか」を心がけるようになりました。例えば私が担当している「ニフティ不動産」賃貸物件検索アプリはAppleのシステムカラーをベースに作っているためそこまで多くの色は使いませんが、シンプルな色使いの中でも視認性が悪い部分がなくなるよう、色のコントラストチェッカーを使うなどの確認を行うようになりました。
同様に、今回のワークショップを受けてくれたメンバーも学んだことを業務に活かしてくれている(と思いたい)のですが、ガイドラインのような社内の共通言語にはまだなっていません。
今後は視覚だけでなく聴覚等のハンデ対応も含めたユニバーサルデザインのガイドラインを策定していき、全てのプロダクトが全ての人に使いやすい状態になっていくことを目指しています。
明日は@nishine829さんの「NIFTY Tech Day 2023 開催レポート セッション編」です。メリークリスマスイブ!
掲載内容は、記事執筆時点の情報をもとにしています。
