Adobe IllustratorでWebページの画像制作を快適に進めるためのTips
こんにちは。ニフティ不動産のブランドチームでアートディレクションの仕事をしているtepupeです。
Adobe IllustratorでWebページの画像制作を快適に進めるために必要なTipsをデザインチーム内で共有したところ、チームの業務効率化に繋がりましたので、こちらでも紹介したいと思います。
IllustratorでのWeb画像制作は、レイヤー単位でなくオブジェクト単位で操作でき直感的であることや、一括編集がしやすいなど、Photoshopに比べて効率面での利点が多いです。
「Illustratorは印刷用でしょう」とか、「ピクセルに最適化されていないのでは」と敬遠されている方がいましたら、下記の方法で解決できますので、ぜひ実践してみてください。
画像書き出し後のギザギザ具合を確認しながら作業したい
通常、Illustratorでは拡大表示しても滑らかに表示されるため、画像に書き出してみたら解像度が足りずドットが潰れて字が読めなかったということがあります。
これを、作業中からリアルタイムで確認する方法があります。
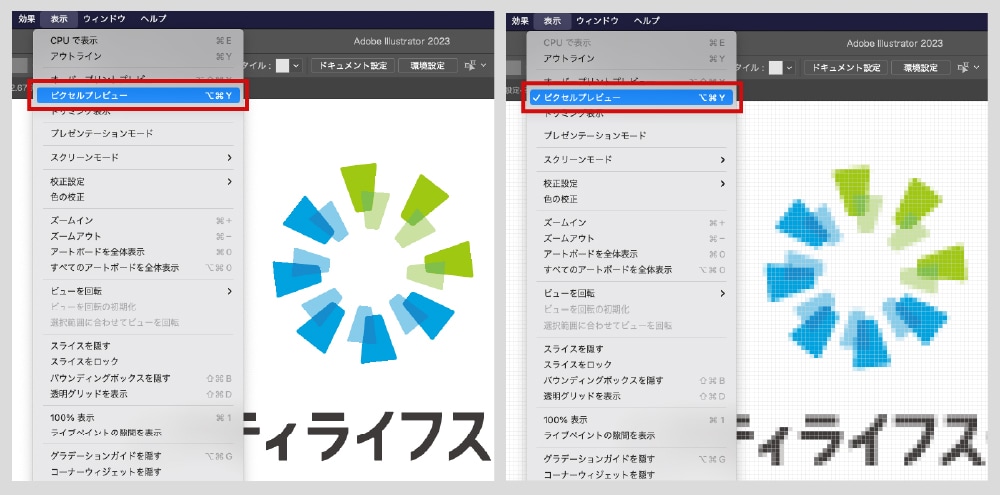
メニュー表示ピクセルプレビューにチェックを入れるとブラウザで表示した時と同じ見た目で作業ができます。

ピクセルぴったりに線を引いたり要素を置きたい
メニューの「表示」>「 ピクセルにスナップ」にチェックを入れると、ピクセルに沿って線を引いたり要素を置くことができます。
幅1ピクセルなど奇数ピクセルの幅の線を引く場合は 「線の位置」を要素の内側か外側に設定するのがおすすめです。
Photoshopにある「レイヤー効果」を使いたい
Illustratorには「レイヤー効果」はありませんが、「アピアランスウィンドウ」を使って似たような操作をすることができます。
アピアランスウィンドウが見つからない場合は、まずはメニューの「ウィンドウ」>「アピアランス」にチェックを入れましょう。
「ドロップシャドウ」を使いたい
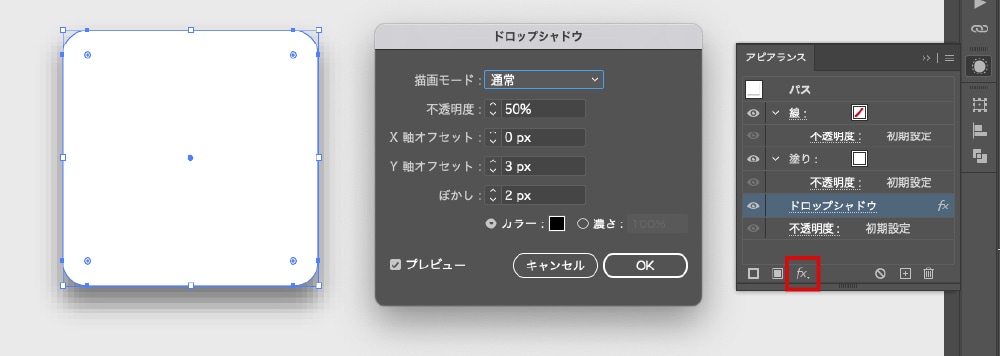
アピアランスウィンドウの「fx」を押すと出てくるメニューから 「スタイライズ」> 「ドロップシャドウ」 を選ぶと効果を追加できます。

効果が必要なくなった場合は、アピアランスウィンドウ内の目のアイコンを押して非表示にしたり、ゴミ箱のアイコンを押して削除したり、Photoshopのレイヤー効果のような操作が可能です。
「光彩」を使いたい!
こちらもアピアランスウィンドウの「fx」を押すと出てくるメニューから効果を追加できます。
「スタイライズ」> 「光彩(内側)」もしくは「光彩(外側)」 を選びます。
調整パラメータが少ないと感じたら…
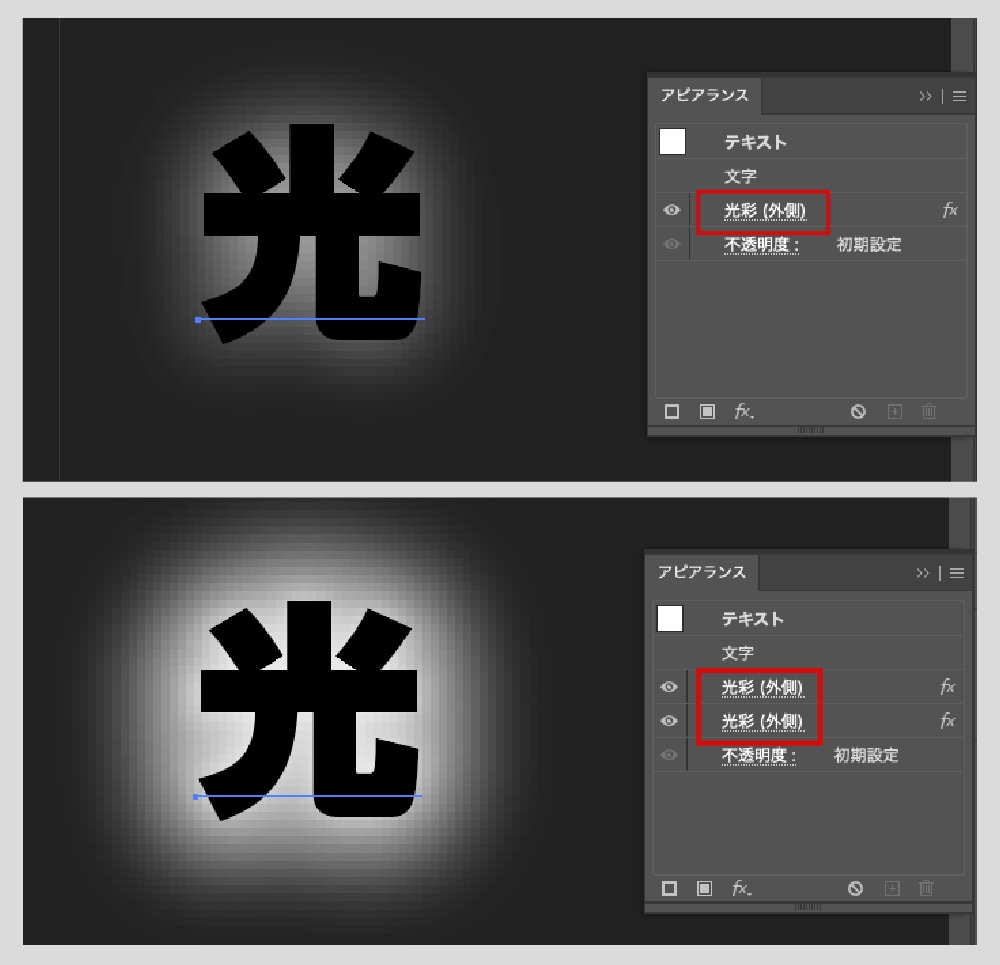
スタイライズから選択できる効果は、Photoshopのレイヤー効果に比べると設定できるパラメータの項目が少なく、望んだ効果を得られないということがあるかもしれません。
そんなときは同じ効果を効果を重ねがけすると表現の幅を広げることができます。

「境界線」を使いたい!
境界線は「線」の追加で代用できます。
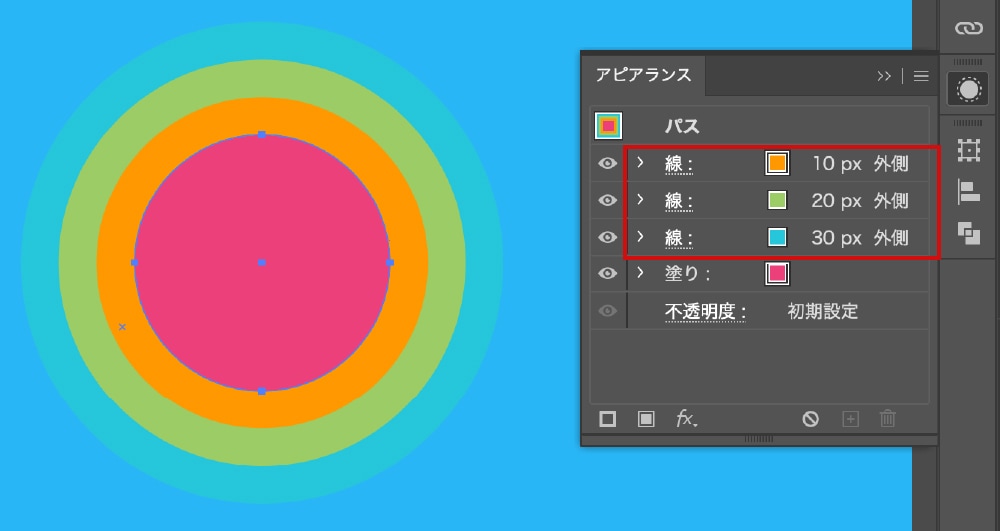
アピアランスウィンドウで線は、□(白抜きの四角)のアイコンから線の追加が可能です。
アピアランスウィンドウを使うと、複数の線を容易に追加できたり、線ごとに不透明度の設定ができ様々なバリエーションの表現ができます。
また、アピアランスウィンドウ内の「線」の文字を押すと「線の位置」を要素の外側や内側に変えることができるので、Photoshopのレイヤー効果の「境界線」と同じような機能として使うことができます。

文字だけは特殊な操作が必要
Illustratorの仕様で、文字だけは「線の位置」を変えることができません。
文字をアウトライン化する、もしくは同じ文字を上に重ねて下側の文字にだけ線を指定すると文字の外側に線を引くことができますが、文面の修正が入った場合に面倒なのでおすすめしません。
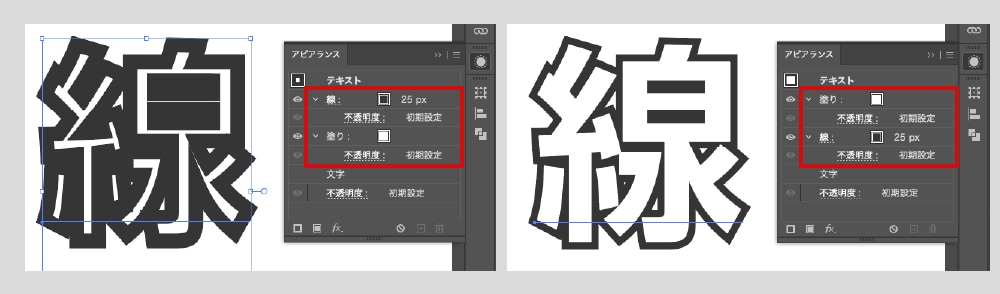
おすすめのやり方は、アピアランスウィンドウで線と塗りの重ね順を入れ替える方法です。
アピアランスウィンドウで線や塗りはドラッグして移動できるので、線を塗りよりも上にしてしまいます。

そうすると文字の外側に境界線がある表現ができ、さらに文面に修正が入った場合も通常の文字オブジェクトと同じように対応することができます。
以上、Adobe Illustratorで Web ページの画像制作を快適に進めるために必要な Tipsの紹介でした。
皆さまのお役に立ちましたら幸いです。
掲載内容は、記事執筆時点の情報をもとにしています。
