iOS16.4からiOSのSafariでもWebプッシュが受け取れるようになったのでAWSの機能でも試してみた! – 前編 (ローカルでのWebプッシュ通知とPWA化)
目次
はじめに
こんにちは!
普段は、ニフティ不動産のフロントエンド開発をメインで行なっているSoraY677です。
今回の記事では、自身が普段あまり触れることない技術を学んでみたいという思いから、ローカル環境でのWebプッシュ通知とアプリケーションのPWA化を行ってみようと思います!Webプッシュ通知は伝えるべき情報をユーザに強く印象付けることができますし、PWAはアプリのように動作させ操作のストレスを軽減できます。どちらもUXを高められることから利用できる場面も多い技術なので、参考になれば幸いです。
また、iOS16.4からできるようになったSafariでのWebプッシュ通知をAWSの各機能を活用して実装するための前編ともなっております。今回行った作業を元に、実際にWebプッシュ通知をリモートから行う後編もありますので、是非合わせてご覧ください。
今回の作業
今回取り扱う、ローカル環境でのWebプッシュ通知とアプリケーションのPWA化を実現するために必要な作業は以下の通りです。
- 開発環境の準備
- Webプッシュ通知をローカル実行
- PWA化
それでは早速始めましょう!
開発環境の準備
本題に入る前にまずは開発環境を整えます。
今回は開発環境として以下を使用しました。
- コーディングエディタ:Visual Studio Code
- 拡張機能:Live Server
- コード管理: GitHub
- 使用言語:JavaScript(Node.js:v18.16.0)
- iOS端末:バージョン16.6
- ブラウザ:Safari
- PCのOS: Windows11
- ブラウザ:Google Chrome
Webプッシュ通知をローカル実行
最初のアプリケーション開発
まずはWebプッシュ通知をローカルで動かしてみたいと思います。
まずはサービスワーカーを活用して、テストのWebプッシュ通知を送ります。
サービスワーカーについて
サービスワーカーは、基本的にウェブアプリケーション、ブラウザー、そして(もし繋がっていれば)ネットワークの間に介在するプロキシサーバーのように振る舞います。これは、よりよいオフラインの操作性を可能にするように意図されており、ネットワークのリクエストに介在してネットワークの使用可否の状況に基づいて適切な対応を取ったり、サーバー上にある資産を更新したりします。また、プッシュ通知やバックグラウンド同期の API 群へのアクセスもできるようになります。
出典:サービスワーカー API – Web API | MD
今回作業するディレクトリ配下の構成が以下になるよう、ファイルを用意します。
project
├ index.html < new!
└ service-worker.js < new!続けて、index.htmlに以下のコードを追加します。
内容を簡単に解説すると、Webプッシュ通知を許可するボタンを設置し、クリック時にNotificaitonAPIでWebプッシュ通知を許可しています。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Webプッシュ通知</title>
</head>
<body>
<button id="subscribe-button">ローカルでの通知を許可する</button>
<script>
window.onload = async () => {
navigator.serviceWorker.ready.then((reg) => {
document
.getElementById("subscribe-button")
.addEventListener("click", () => {
Notification.requestPermission();
});
});
navigator.serviceWorker.register("./service-worker.js");
};
</script>
</body>
</html>今度はservice-worker.jsに以下のコードを追加します。ここでは、Webプッシュイベントにより渡されたJSONのtitleとtextをWebプッシュ通知として表示しています。
self.addEventListener("push", function (event) {
const message = event.data.json();
self.registration.showNotification(message.title, { body: message.text });
});これで、ローカル上でWebプッシュ通知を動かす準備はできました。
ローカル上でのテスト
試しにGoogle Chromeの検証ツールからWebプッシュ通知を送ってみます。
Visual Studio CodeのLive Serverを起動し、「ローカルでの通知を許可する」ボタンをクリックします。
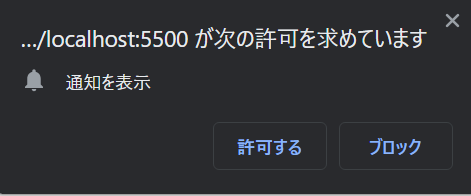
すると、以下のような通知の許可用ダイアログが表示されます。左の「許可する」ボタンをクリックして通知を許可します。

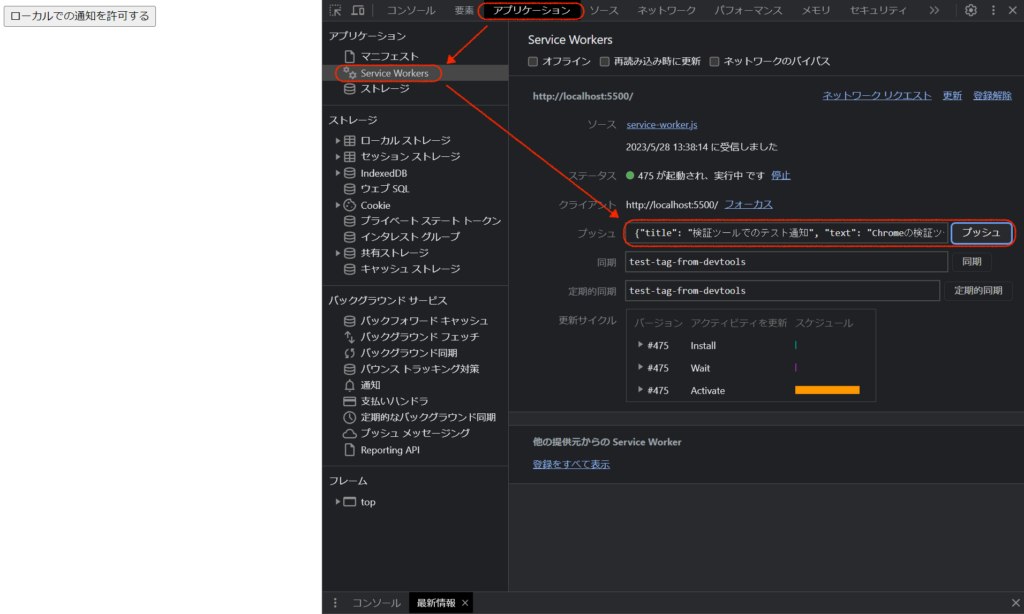
続いて、Google Chromeにて検証ツールを起動し、アプリケーションタブからService Workersを選択します。プッシュの入力欄に対して以下のJSONを入力し、右にある「プッシュ」ボタンをクリックします。
{"title": "検証ツールでのテスト通知", "text": "Chromeの検証ツールからテスト通知を送ってみました!"}
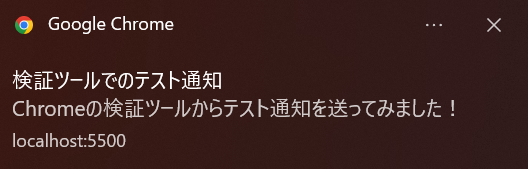
以下のようにWebプッシュ通知が飛んでくれば、ローカルでのテストは成功です!

PWA化
PWA用の設定ファイルを追加
作成したアプリケーションをPWAにしてみましょう。
作業しているディレクトリ配下にmanifest.jsonを用意します。
project
├ index.html
├ manifest.json < new!
└ service-worker.jsこのファイルはPWAのさまざまな設定を書き込むものであり、今回は中身を以下とします。start_urlプロパティはindex.htmlへの絶対パスです。(GitHub Pagesを利用するのであれば/<リポジトリ名>/index.htmlとなるはずです。)
{
"name": "web push sample",
"short_name": "web push sample",
"description": "",
"start_url": "/path/to/index.html",
"display": "standalone",
"theme_color": "#dff0d8",
"lang": "ja",
"background_color": "#dff0d8",
"scope":"./"
}次にmanifest.jsonを認識させるため、index.htmlに以下のようなリンクを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="manifest" href="manifest.json" /> <!-- この行を追加 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Webプッシュ通知</title>
</head>
<body>
<!-- ... -->
</body>
</html>これで、PWAとして機能するようになりました。
GitHub Pagesにアプリケーションを公開
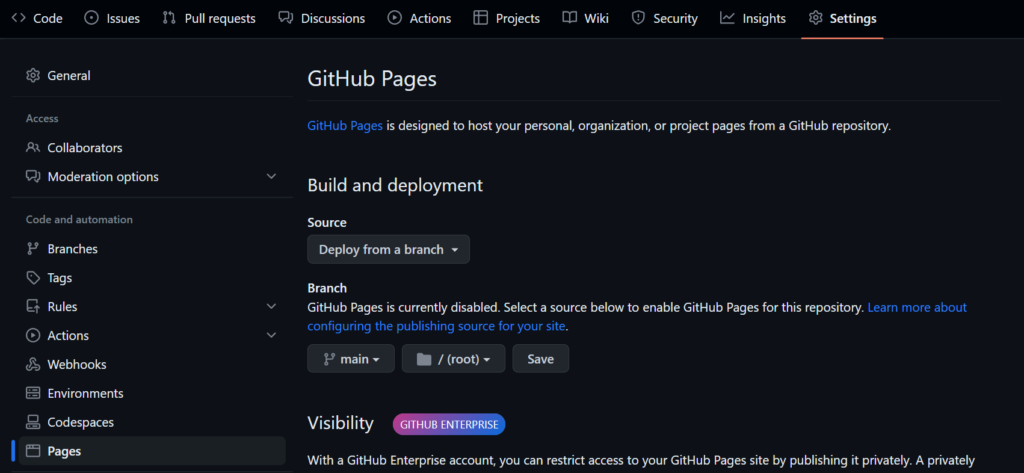
PWA化の準備が済んだら、一度今までのファイル修正をGitHub上にPushし、GitHubの [Settings > Pages]から、
- Source:
Deploy from a branch - Branch:現在の作業をプッシュしているブランチ(デフォルトは
main)
を選択し、「Save」をクリックしてサイトを公開します。

3~5分程度待ってページをリロードすると、公開されたサイトへのリンクが出てきます。

「Visit Site」をクリックしてアクセスし、作成したページが出てくれば成功です。
PWAとして動くかをテスト
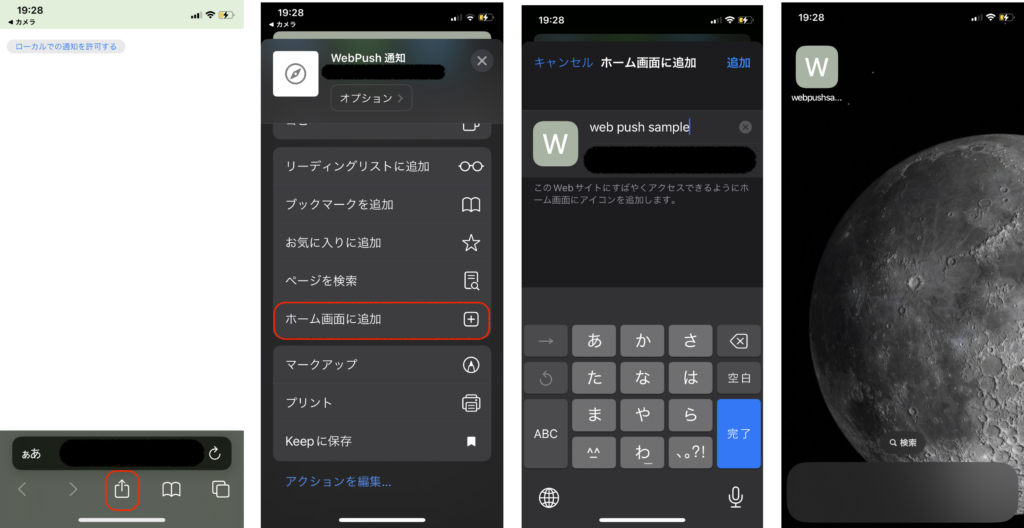
iOS端末にてサイトを開き、以下の順序通りにPWAをホーム画面に追加します。

試しにPWAを開くと、ブラウザの時にデフォルトで存在していた周りの枠が消えているのがわかると思います。
ただし、現状でボタンを押して通知を許可してみても、まだ通知は届かないです。後編で実際に通知が来るように設定してみたいと思います。
終わりに
今回の記事ではローカルでのWebプッシュ通知とPWA化を試してみました。それぞれ非常にシンプルに実装することができるので、今後開発する物にも実装して、ユーザのストレスを少なくできるように活用してみたいと思いました。皆さんもぜひ試してみてください。
また前述の通り、今回の実装を元にリモートからのWebプッシュ通知を行う後編も存在します。そちらにもぜひ挑戦してみてください!
後編:iOS16.4からiOSのSafariでもWebプッシュが受け取れるようになったのでAWSの機能でも試してみた! – 後編 (リモートからのWebプッシュ通知)
掲載内容は、記事執筆時点の情報をもとにしています。
