大変なドキュメント作りを自動化しよう!GitHub ActionsによるCI/CD入門
こんにちは!普段は、ニフティ温泉のサービス開発全般を行なっているSoraY677です。
日々の開発で、運用作業の肥大化や管理しているナレッジの属人化は、チームにとって大きな課題であると言えます。特にシステム構成図などを最新の状態に常に保ってドキュメントを正しい姿とし続けるのは、必要なことではありますが結構な労力を要します。
そこで今回は、データベースのER図を生成してドキュメントとして公開するまでを自動化してみようと思います。
目次
マイグレーション用のファイルからドキュメントを生成
今回の目的となるER図を生成するにあたり、SchemaSpyを活用します。あらかじめ用意したデータベースにアクセスして、自動でドキュメントを作成してくれるという便利なツールです。Dockerのイメージも配布されているため、仮想環境上でも利用できます。
また、ニフティ温泉ではFlywayを使ってデータベースのマイグレーションを行っています。仮想環境上で一緒に動かすことで、DBの構築〜ドキュメントの作成までを仮想環境上で全て行い、結果をローカルに出力するという算段です。
ファイルの準備
まずは実行にあたり、必要な設定ファイルを用意しましょう。
構成
以下のようなファイル・ディレクトリの構成としました。
input/
output/
flyway.conf
schemaspy.properties
docker-compose.yml
...inputディレクトリ内にマイグレーションファイルを用意してドキュメントを生成することで、SchemaSpyによって出力されたファイルがoutputディレクトリに追加されます。
flyway.conf
Flywayを動作する上で必要な設定ファイルです。マイグレーションにあたり、データベースにアクセスするための情報を書き込みます。
今回はデータベースの設定に合わせて以下のようにしました。
flyway.url=jdbc:mysql://db/testdb
flyway.user=root
flyway.password=rootpassschemaspy.properties
SchemaSpy用の設定ファイルです。データベースにアクセスする上で必要な情報を書き込みます。
schemaspy.t=mysql
schemaspy.dp=/drivers/mysql-connector-java-8.0.30.jar
schemaspy.host=db
schemaspy.port=3306
schemaspy.db=testdb
schemaspy.u=root
schemaspy.p=rootpass
schemaspy.o=./output
schemaspy.schemas=testdbdocker-compose.yml
では、Dockerで立ち上げるための仮想環境の定義をします。今回は以下の設定としました。
ざっくりと内容に関して言及すると、データベースを立ち上げてFlywayによってマイグレーションした上で、SchemaSpyでドキュメントを生成させるという設定を記載しました。
x-template: &flyway-template
image: flyway/flyway:6.4.3
volumes:
- ./input:/flyway/sql
- ./flyway.conf:/flyway/conf/flyway.conf
networks:
- app_network
services:
db:
image: mysql:5.7-debian
platform: linux/x86_64
restart: always
environment:
MYSQL_DATABASE: testdb
MYSQL_USER: user
MYSQL_PASSWORD: pass
MYSQL_ROOT_PASSWORD: rootpass
ports:
- 3306:3306
networks:
- app_network
healthcheck:
test: ["CMD", "mysqladmin", "ping", "-h", "localhost", "-u", "root", "-prootpass"]
interval: 10s
timeout: 10s
retries: 5
start_period: 60s
flyway-clean:
<<: *flyway-template
command: clean
depends_on:
db:
condition: service_healthy
flyway-migrate:
<<: *flyway-template
command: migrate
depends_on:
flyway-clean:
condition: service_completed_successfully
flyway-migrate-data:
<<: *flyway-template
command: -locations=filesystem:/flyway/local_sql migrate
depends_on:
flyway-migrate:
condition: service_completed_successfully
schema-spy:
image: schemaspy/schemaspy
tty: true
volumes:
- ./schemaspy.properties:/schemaspy.properties
- ./output:/output
networks:
- app_network
command: "java -jar schemaspy.jar"
depends_on:
flyway-migrate-data:
condition: service_completed_successfully
networks:
app_network:ローカル起動
では、実際に立ち上げて動作を見てみましょう。マイグレーション用のサンプルとして以下のSQLファイル( input/V0_0_1__createTable.sql )を用意します。
CREATE TABLE user (
id BIGINT auto_increment,
name VARCHAR(20),
email VARCHAR(20),
PRIMARY KEY (id)
);
CREATE TABLE city (
id BIGINT auto_increment,
name TEXT,
PRIMARY KEY (id),
FOREIGN KEY (id) REFERENCES user (id)
);準備ができたら、docker compose run schema-spyで立ち上げてみましょう。
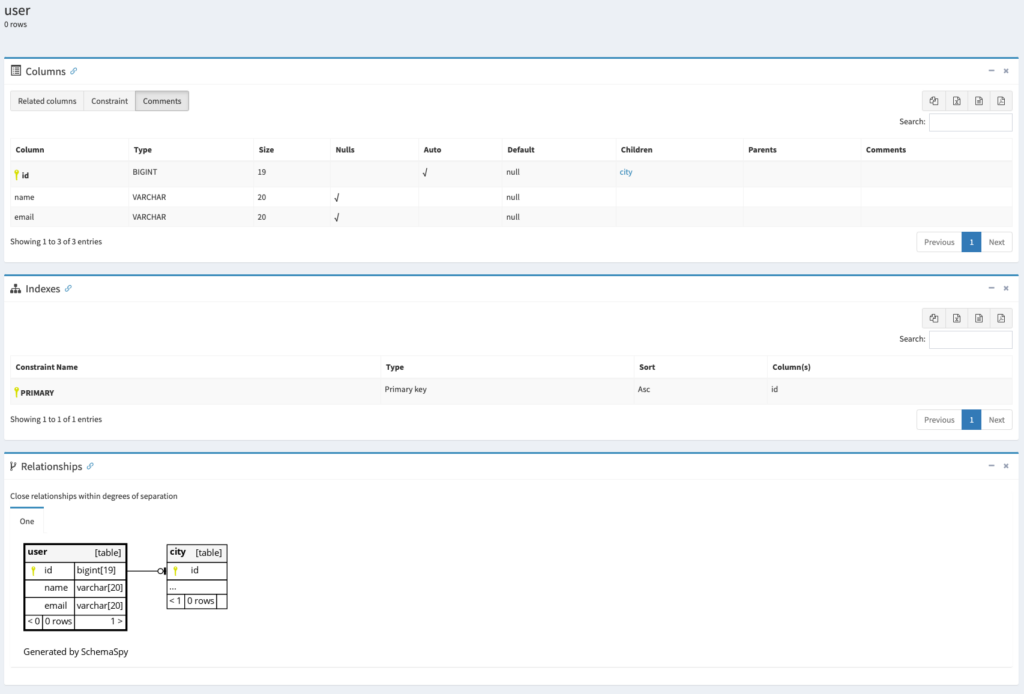
生成されたドキュメント例
試しに動かしてみると、ログと共にoutputディレクトリ内にファイル一式が出力されると思います。どのような結果になったか、/output/testdb/index.htmlをブラウザ上で確認してみましょう。
例として、先ほど作成したuserテーブルのドキュメントを開いてみましょう。概要や各カラムの設定、他のテーブルとの関係がわかりやすく表示されています。人力で作成するにはかなり労力を要しそうなページが自動で生成できました。

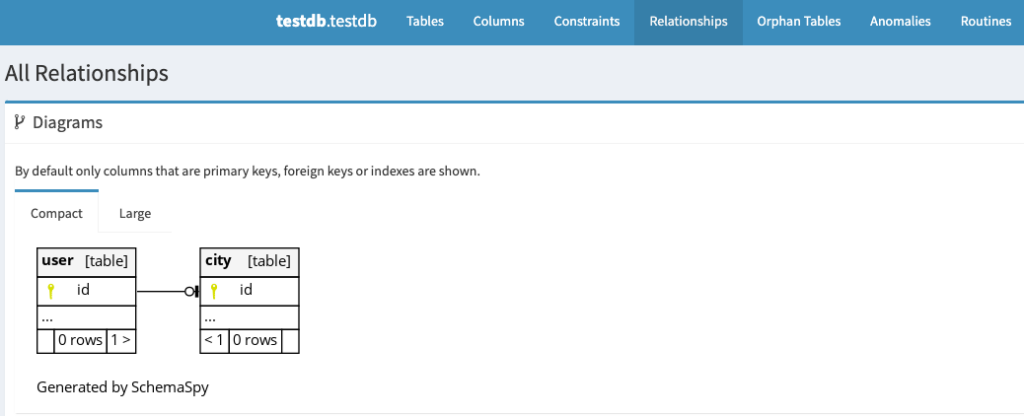
また、操作してみると直感的にDBの概要を掴むことができるようになっています。「RelationsShips」タブの機能であれば、ER図の全体像をマウス操作で見ることができます。

他にもさまざまな便利な機能が存在しています。ぜひ色々試してみてください。
ドキュメント用ファイルの管理・自動デプロイ
続いてドキュメントとして自動でチーム全体に公開されるようにしましょう。生成されたファイルをホスティングすることで、インターネット上から閲覧できるようにします。
ホスティング方法について
サイトのホスティングにはGitHubの機能であるGitHub Pagesを採用します。
GitHub Pagesは、GitHubの特定リポジトリのブランチを対象としてファイルをホスティングすることが可能です。今回は専用ブランチを用意しておき、生成されたファイルをプッシュすることでドキュメントを公開します。
GitHub Actionsの設定
今回は、Node.jsのライブラリであるgh-pagesを用いて簡単にデプロイできる仕組みを作ってみます。以下コマンドでNode.jsのパッケージをインポートし、ローカルで使用できるようにします。
npm install --save-dev gh-pages正しくインポートできていればpackage.jsonとpackage.lockが生成されているはずです。
.github/workflows/generate-doc-schemaspy.yml
次にGitHub Actionsの設定を行います。以下がドキュメント生成を自動化するためのGitHub Actions用設定ファイルです。作成後に対象のリモートブランチにプッシュしてください。
name: Generate Doc:SchemaSpy
on: push
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Build
run: rm -rf output && mkdir -m 777 -p output && docker compose run schema-spy
- name: Terminate
run: docker compose down
- name: Use Node.js 20.x
uses: actions/setup-node@v3
with:
node-version: 20.x
- name: install depencies
run: npm ci
- name: deploy
run: |
git remote set-url origin https://git:${GITHUB_TOKEN}@github.com/${GITHUB_REPOSITORY}.git
npx gh-pages -d output -e . -u "github-actions-bot <support+actions@github.com>"
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}内容としては、プッシュをトリガーに以下の処理が順に実行されます。
1)Dockerが起動し仮想環境の立ち上げを開始
2)SchemaSpyによってドキュメント用のファイルを出力
3)gh-pagesによって対象リポジトリにプッシュ
動作している様子は、対象ブランチのActionsタブから見ることができます。どのようなプロセスを経ているか、どのような失敗をしたかを確認できるので、気になる方は覗いてみてください。
GitHub Pagesの設定・ページアクセス
プッシュまでできたら、GitHub Pagesの設定を行います。
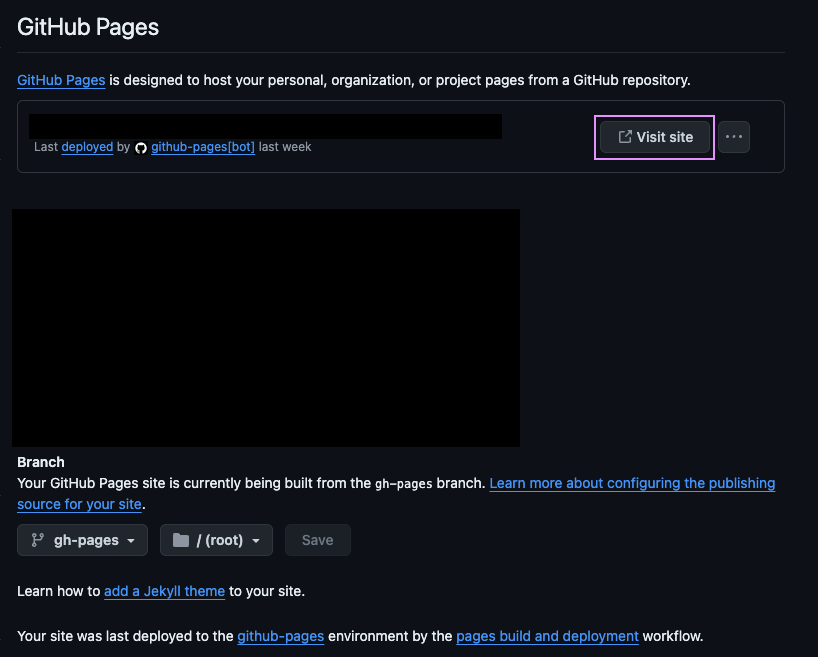
対象のGitHubリポジトリページから[Settings > Pages]に進みます。ページ内にBranchの項目があるので、ブランチを「gh-pages」に変更します。するとGitHub Pagesのホスティング準備が始まるので、完了までしばらく待機しましょう。
正しくホスティングできたら、同ページ名でリンクが提示されるはずです。「Visit site」のリンクをクリックし、正しくホスティングされているかを確認しましょう。

インターネットに公開する仕組みまでができました。試しにマイグレーションファイルを追加・編集してプッシュしてみてください。GitHub Actionsが起動し、ドキュメントが更新されるはずです。
最後に
今回の自動化を通じて、自分一人だけでなく、チームメンバーが閲覧・修正することも容易になったため、内部の共有ナレッジや工数削減として大きな役割を果たす仕組みを作り上げることができました。実際にニフティ温泉の開発チーム内でも運用され、現行のデータベースを理解する時に助けとなっています。
ニフティ温泉では、開発チームがストレスなく開発に打ち込めるよう、エンジニアが主体となってシステムに関する業務改善の提案や取り組みを行っています。ご興味を持っていただけた方、ぜひ一緒にニフティ温泉を作りましょう!
掲載内容は、記事執筆時点の情報をもとにしています。
